چهارشنبه, ۲۴ بهمن, ۱۴۰۳ / 12 February, 2025
ترکیبات اصلی رنگها در طراحی وب

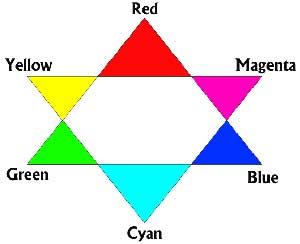
هر مانیتور برای نمایش یک رنگ از ۳ تفنگ الکترونیکی استفاده می کند . هر تفنگ مسئول یک رنگ منفرد است ( قرمز ، سبز ، آبی ) ترکیبات گوناگونی از تفنگ ها و جریان زیادی از الکترونها یک رنگ را ایجاد می کنند . در یک لحظه شخصی با شلیک این تفنگ ها رنگ سفید بر روی صفحه تولید می کند . شلیک تفنگهای قرمز و سبز رنگ سبز ایجاد می کند . شلیک تفنگهای سبز و آبی رنگ فیروزه ای ایجاد می کند . ترکیب رنگهای قرمز و آبی رنگ سرخابی ایجاد می کند .
نمودار فوق مثالهایی از ترکیبات این رنگها و ارتباط میان آنها است:

▪ مرورگر تضمین کننده رنگها :
با وجود آنکه هر مقدار از RGB و هگزا دسیمال برای یک رنگ خاص استفاده می شود ولی مهم است که به خاطر داشته باشید که فقط ۲۱۶ رنگ با ویندوز و مکینتاش و Netscape navigator و Internet Explorer حمایت می شوند . هر ۸ بیت مانیتور هر مرورگر ۲۵۶ رنگ را می تواند به نمایش بگذارد که تا حدود ۴۰ مورد ازاین رنگها توسط سیستم عامل استفاده می شود . این ۲۱۶ مقدار حمایت می شوند و بقیه رنگها شدت نورشان افزایش می یابد .
افزایش شدت نور فرآیندی است که مرورگر یک رنگ را به نزدیکترین رنگی که مرورگر قادر به حمایت از آن است تبدیل می کند . وقتی رنگی با کدهای HTML ایجاد شود به رنگ ثابت و یکپارچه تبدیل می شود .
(امیدوار باشید که به رنگ اصلی که شما می خواستید نزدیک باشد ) اگر مرورگر نور رنگی که در یک تصویر نشان داده می شود رابا ترکیب ۲ رنگی که نزدیک به یکی از آنهاست زیاد کندتوسط مرورگر حمایت نخواهد شد و بصورت لکه نشان داده می شود .
جدول ۳-۲ سیستمی از مقادیر RGB و هگزا دسیمال را که بدون مشکل در مرورگرهای متعدد و بر روی سیستم های متعدد ترجمه خواهد شد را نشان می دهد . ( اگر مقادیر دیگری به غیر از اینها استفاده شود مرورگر نور آن را به نزدیکترین مقدار تخمینی افزایش می دهد .

مرورگر ضامن هر ترکیبی از این مقادیر است و بدون تناقض و مشکل در پایگاه داده ها مرورگر ترجمه می شوند .
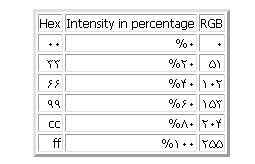
ترکیبات هر کدام از رنگهای قرمز و سبز و آبی شدت رنگی که باید نمایش داده شود را محاسبه می کند . جدول ۴-۲ در صد شدت رنگهایی که توسط مرورگر از کمتر به بیشتر حمایت می شوند را نشان می دهد .

▪ تذکر
مشکلاتی در ترجمه رنگ برای مانیتورهای ۱۶ bit وجود دارد . به دلایل ریاضی ۲۱۶ رنگی که در مرورگرها حمایت می شود در جدول رنگ این کامپیوترها نشان داده می شود و مرورگرها با استفاده از رنگهای دیگری که به آن رنگها نزدیک است این جابجایی را برای نمایش رنگ و به طور دقیق انجام می دهند . اما مرورگرها جابجایی رنگ را به طرق مختلف ( منوط به اینکه آیاآن رنگ در یک عکس ارائه می شود یا توسط HTML ایجاد می شود ) انجام می دهند . برای بحث در مورد جزئیات بیشتر به آدرس زیر مراجعه کنید :
تمرین ) کدام ترکیب RGB توسط مرورگر هدایت می شود .
B)۱B۶۵۶۵ C)۶۶FF۳۳ D) FF۶۶۰۰
ایران مسعود پزشکیان دولت چهاردهم پزشکیان مجلس شورای اسلامی محمدرضا عارف دولت مجلس کابینه دولت چهاردهم اسماعیل هنیه کابینه پزشکیان محمدجواد ظریف
پیاده روی اربعین تهران عراق پلیس تصادف هواشناسی شهرداری تهران سرقت بازنشستگان قتل آموزش و پرورش دستگیری
ایران خودرو خودرو وام قیمت طلا قیمت دلار قیمت خودرو بانک مرکزی برق بازار خودرو بورس بازار سرمایه قیمت سکه
میراث فرهنگی میدان آزادی سینما رهبر انقلاب بیتا فرهی وزارت فرهنگ و ارشاد اسلامی سینمای ایران تلویزیون کتاب تئاتر موسیقی
وزارت علوم تحقیقات و فناوری آزمون
رژیم صهیونیستی غزه روسیه حماس آمریکا فلسطین جنگ غزه اوکراین حزب الله لبنان دونالد ترامپ طوفان الاقصی ترکیه
پرسپولیس فوتبال ذوب آهن لیگ برتر استقلال لیگ برتر ایران المپیک المپیک 2024 پاریس رئال مادرید لیگ برتر فوتبال ایران مهدی تاج باشگاه پرسپولیس
هوش مصنوعی فناوری سامسونگ ایلان ماسک گوگل تلگرام گوشی ستار هاشمی مریخ روزنامه
فشار خون آلزایمر رژیم غذایی مغز دیابت چاقی افسردگی سلامت پوست