پنجشنبه, ۱۶ اسفند, ۱۴۰۳ / 6 March, 2025
آموزش سئو؛ بهینه سازی محتوای سایت، عکس و نسخه موبایل
در مطلب قبلی به بیان مقدمه، روش کار گوگل، اصطلاحات مهم سئو و ویژگی های خلاصه یک محتوی و ... پرداختیم. اگر این موضوع را مطالعه نکردهاید بر روی لینک زیر کلیک نمائید:
قسمت اول:
آموزش سئو؛ آشنایی با اصطلاحات و ثبت سایت در گوگل
مباحث مطرح شده در این مطلب نیز که بر روی استفاده از محتوی باکیفیت و ایده آل متمرکز است، کمک زیادی به بهینه سازی محتوای سایت، بهبود رتبه گوگل و سایر متورهای جستجوگر و افزایش بازدید کاربران دارند. پس با ما همراه باشید.
6. سلسله مراتب سایت خود را سازمان دهی کنید
یاد بگیرید که موتورهای جستجو چگونه از URL ها استفاده میکنند
موتورهای جستجو برای خزیدن، ایندکس کردن، و ارجاع کاربران به صفحات سایت شما به یک URL منحصر به فرد برای هر صفحه نیاز دارند. برای مثال، نمایان شدن صفحه هر محصول در یک فروشگاه اینترنتی و ... در صفحه نتایج به یک URL جداگانه نیاز دارد.
اصولا، نشانی وب یا URL به چند قسمت متفاوت تقسیم می شود:
protocol://hostname/path/filename?querystring#fragment
برای مثال:
https://www.example.com/RunningShoes/Womens.htm?size=8#info
گوگل توصیه می کند که وبسایتها در هر زمانی که امکان دارد از //:https استفاده کنند. هاست نیم (hostname) جایی است که وبسایت شما میزبانی میکند. گوگل تفاوت بین ورژن های دارای "www" و بدون "www" را تشخیص میدهد (برای مثال “www.vista.ir و یا فقط “vista.ir” ). توصیه میکنیم هنگامی که سایت خود را به کنسول جستجوی گوگل اضافه میکنید، هر دو ورژن //:http و //:https ، و هر دو ورژن دارای "www" و بدون "www" نیز اضافه کنید.
سه فاکتور Path، filename و query string مشخص میکنند که کدام محتوای سایت شما باید در دسترس کاربر قرار بگیرند. این سه قسمت حساس هستند، بنابراین وجود کلمه "FILE" در مقایسه با کلمه "file" در یک نشانی وب، نتایج متفاوتی خواهد داشت.
قسمت fragment (در این مثال "#info") شرح میدهد که جستجوگر باید به کدام قسمت از صفحه اسکرول کند. از آن جایی که محتوای صفحه به خودی خود بدون وجود fragment بدون تغییر باقی می ماند، و هیچ تفاوتی با محتوی بدون fragment ندارد، موتورهای جستجو در بیشتر موارد این قسمت نشانی وب را نادیده می گیرند.
در زمان ارجاع به نشانی وب صفحه خانه، قرار دادن یک اسلش بعد از هاست نیم اختیاری است، چراکه این تغییر کاربران را بازهم به همان محتوی ارجاع میدهد (یعنی /https://example.com دقیقا مانند https://example.com عمل می کند). در مورد قسمت های path و filename قرار دادن یک اسلش باعث تغییر در نشانی وب می شود، برای مثال، https://example.com/fish اصلا با /https://example.com/fish برابر نیست.
در سئو سایت هدایت محتوا (Navigation) از نظر موتور های جستجو مهم است
هدایت یا مسیر راهنمایی وبسایت برای کمک به پیدا کردن سریع تر محتوی مورد نظر نزد کاربران و گوگل اهمیت خاصی دارد. این ویژگی به موتورهای جستجو کمک میکند تا محتوایی که از نظر مدیر سایت مهم است بهتر درک شود. با توجه به این که گوگل نتایج جستجوی خود را در قالب صفحات ارائه میدهد، این نشان از آن دارد که گوگل به نقش صفحه بندی و هدایت هر چه بهتر کاربران علاقه مند است.

هدایت محتوی خود را مطابق با صفحه خانه (Home page) برنامه ریزی کنید
همه وبسایتها دارای یک صفحه خانه (Home Page) یا صفحه روت هستند که به عنوان پربازدیدترین صفحه شناخته شده و نقطه آغاز هدایت بسیاری از بازدید کنندگان است. اگر وبسایت شما دارای تعداد محدودی صفحه پر اهمیت است، باید به این فکر کنید که کاربران را چگونه از صفحه خانه یا روت به سمت محتوای پر اهیمتتر سوق دهید. آیا تعداد صفحات شما حول یک موضوع به قدری است که موتور جستجو آنها را مربوط به هم تشخیص دهد؟ آیا محصولات مختلف شما به قدری زیاد هستند که در کتگوریهای مختلف دسته بندی و لیست شوند؟
استفاده از ساختار لیستی breadcrumb – خرده نان
این ساختار لیستی یک ردیف از لینکهای داخلی است که در بالا یا پایین صفحات قرار میگیرد و به کاربر اجازه میدهد که با سرعت بیشتر در پهنای سایت شما حرکت کند. کاربر با کلیک بر روی آن میتواند به سرعت به صفحه خانه برگشته یا به شاخههای عامتر رجوع کند. بسیاری از ساختارهای breadcrumb اصلیترین و جامع ترین صفحه را در ابتدای لیست ردیف کرده و به دنبال آن صفحات به مرور اختصاصیتر می شوند. توصیه میکنیم برای نشان دادن این ساختار از مارک آپ دیتای ساختاری آن استفاده کنید.

یک صفحه ساده هدایت برای کاربران ایجاد کنید
صفحه هدایت یا navigation یک صفحه ساده بر روی وبسایت شما است که ساختار و نمای کلی سایت را به نمایش میگذارد، و معمولا با رعایت سلسله مراتب خاص صفحات را به دنبال هم لیست میکند. اگر کاربران با مشکل خاصی در پیدا کردن یک صفحه مواجه شدند، میتوانند به این صفحه رجوع کرده و به هدف خود برسند. با این وجود که موتورهای جستجو نیز این صفحه را بررسی میکرده و عمل خزیدن در صفحه را به طور جامع انجام میدهند، اما وجود چنین صفحهای بیشتر برای بازدیدکننگان غیر رباتی توصیه میشود – راحتی کاربر!
بهترین تکنیک ها
یک جریان طبیعی ایجاد کنید: تا جایی که می توانید، امکان هدایت کاربر از محتوای جامع به سمت محتوای جزییتر را راحتتر و سریعتر کنید. هر جایی که احساس نیاز میکنید، صفحات هدایت ایجاد کرده و این ساختار را به خوبی با ساختار لینکهای داخلی خود تلفیق کنید. این اطمینان را حاصل کنید که تمامی صفحات سایت شما از طریق لینک قابل دسترس هستند و بدون نیاز به جستجوی داخلی سایت قابل دسترساند. در مواردی که امکان پذیر است، به صفحات مرتبط لینک کنید و به کاربر اجازه دهید تا به محتوای مشابه دسترسی داشته باشد.
از موارد زیر اجتناب کنید:
- ایجاد یک ساختار پیچیده از لینکها، برای مثال، لینک کردن هر صفحه سایت به تمام صفحات دیگر.
- دشواری در رسیدن به محتوا (برای مثال، کاربر مجبور شود که از صفحه خانه تا محتوی مورد نظر کاربر 20 کلیک انجام دهد.)
از متن به عنوان هدایت استفاده کنید: راهنمایی و هدایت کاربران از صفحهای به صفحه دیگر از طریق ایجاد لینک در متن، عمل خزیدن و درک محتوی سایت را برای موتور جستجو راحت تر میکند. وقتی از جاوا اسکریپت برای ساختن یک صفحه استفاده میکنید، از المنت "a" همراه URL به عنوان ارزش نسبت دهی بهره بگیرید.
از موارد زیر اجتناب کنید:
- هدایت کاربران تنها از طریق تصاویر، یا انیمیشن ها
- هدایتی که خواهان اسکریپت یا بر اساس پلاگین باشد
صفحه هدایت را برای کاربر و نقشه سایت را برای موتور جستجو ایجاد کنید: یک صفحه هدایت ساده را برای کل سایت در نظر بگیرید (یا برای مهم ترین صفحات) تا کاوش کاربران راحتتر شود. برای این که کار یافتن صفحات جدید یا بروزرسانی شده را نزد موتور جستجو راحت تر کنید، یک فایل نقشه سایت XML بوجود آورید. نقشه سایت تمامی URL های مرتبط را در کنار هم قرار داده و آنها را طبق آخرین تغییرات لیست میکند.
از موارد زیر اجتناب کنید:
- به صفحه هدایت خود اجازه دهید تا بروز نباشد و دارای لینک های خراب باشد
- ایجاد یک صفحه هدایت که صفحات را به صورت بسیار ساده مرتب می کند، برای مثال فقط بر اساس موضوع
صفحات مفید 404 را نشان دهید: کاربران به صورت اتفاقی میتوانند به صفحاتی وارد شوند که بر روی وبسایت شما وجود ندارد، این اتفاق با یک لینک خراب یا URL اشتباه امکان پذیر است. داشتن صفحه 404 که کاربر را به خوبی به سمت یک صفحه معتبر بر روی سایت شما هدایت میکند تاثیر زیادی بر بهبود تجربه کاربر دارد. صفجه 404 شما میتواند به سمت صفحه روت یا صفحه خانه لینک شود، یا میتواند لینکهایی را به سمت محتوی مرتبط ارائه دهد.
از موارد زیر اجتناب کنید:
- به صفحات 404 اجازه دهید تا در موتورهای جستجو ایندکس شوند (این اطمینان را حاصل کنید که سرور وب شما برای دادن کد وضعیت 404 HTTP پیکربندی شده است، در مورد سایتهای مبتنی بر جاوا اسکریپت، زمانی که صفحات وجود خارجی ندارند توسط کاربران درخواست میشوند، از رباتهای ضد ایندکس استفاده کنید).
- با استفاده از فایل robots.txt از خزیدن ربات گوگل در صفحات 404 خودداری کنید
- ارائه یک پیام ساده مانند "Not found"، یا "404".
- استفاده از یک طراحی برای صفحات 404 که با سایر صفحات سایت شما همسان نیست.
URL های ساده اطلاعات محتوی را بهتر انتقال میدهند
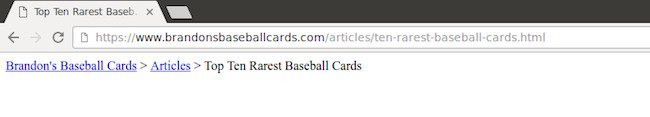
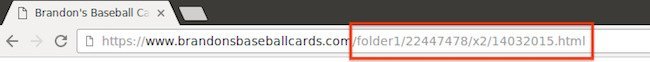
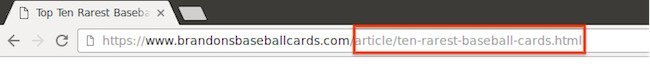
ایجاد دسته بندیهای توصیفی و اسامی فایل برای محتوی وبسایت نه تنها به نظم وبسایت کمک میکند، بلکه در ساخت راحت تر URL های مورد پسند گوگل، کمک زیادی میکند. بازدیدکنندگان ممکن است با مشاهده URL های طولانی و مبهم که تنها دارای چند حرف قابل فهم هستند، علاقه و اطمینان خود به محتوای شما را از دست بدهند.

URL هایی که مانند تصویر بالا گیج کننده هستند، هم از نظر کاربران دوست داشتنی نیستند، و هم لینک کردن به آن ها کار دشوار و وقت گیر است.

بعضی از کاربران ممکن است با استفاده از URL صفحه شما از طریق لینک داخل متن (anchor text) به محتوی سایت شما لینک بزنند. اگر URL شما حاوی کلمات مرتبط باشد، این ویژگی در مقایسه با استفاده از ID یا پارامترها، اطلاعات بیشتری در مورد صفحه در اختیار کاربر قرار میدهد.
URL ها در نتایج جستجو نمایش داده میشوند
در آخر باید بدانید که URL یک محتوا معمولا در زیر عنوان محتوا در صفحه نتایج نشان داده میشود. گوگل عمل خزیدن در همه انواع URL ها را به خوبی انجام می دهد، حتی اگر بسیار پیچیده باشند، اما توصیه میکنیم تا جایی که میتوانید وقت خود را صرف ساده سازی URL کنید.
بهترین تکنیک ها
استفاده از کلمات در URL: یو آر ال (URL) هایی که دارای کلمات مرتبط با محتوا و ساختار آن صفحه هستند، کار هدایت بازدیدکنندگان در سایت را به خوبی انجام میدهند.
از موارد زیر اجتناب کنید:
- استفاده از URL های طولانی همراه با پارامترهای غیرضروری و ID های مرحلهای.
- استفاده از اسامی عام برای صفحه مانند "html.صفحه1”
- استفاده زیاد از کلمات کلیدی مانند "baseball-cards-baseball-cards-baseballcards.htm"
ساخت یک ساختار دایرکتوری ساده: از یک ساختار دایرکتوری استفاده کنید که محتوی شما را به خوبی مرتب کرده و به کاربران میگوید که کجای سایت شما هستند. از ساختار دایرکتوری خود برای تشریح نوع محتوی پیدا شده در URL استفاده کنید.
از موارد زیر اجتناب کنید:
- داشتن دایرکتوری های جزیی به صورت لایه لایه و عمیق مانند ".../dir1/dir2/dir3/dir4/dir5/dir6/page.html"
- استفاده از اسم هایی برای دایرکتوری که هیچ ارتباطی با محتوی داخل آن ها ندارد
از یک ورژن از یک URL برای رسیدن به یک محتوی استفاده کنید: برای پیشگیری از رسیدن کاربران به یک ورژن از یک URL و سایر کاربران به یک ورژن متفاوت (که این اتفاق باعث کاهش شهرت و اعتبار محتوی بین URL ها می شود)، بر این نکته تمرکز داشته باشید که از یک URL برای رجوع دادن کاربران در ساختار لینکهای داخلی بین صفحات استفاده کنید. اگر شاهد این بودید که کاربران توسط چندین URL متفاوت به یک محتوی یکسان دسترسی پیدا میکنند، از ریدایرکت 301 برای ترجیح دادن URL برتر و مد نظر خود نسبت به URL های نامربوط استفاده کنید، این راه حل مفید و مورد پسند است. اگر نمی توانید از ریدایرکت استفاده کنید، می توانید از URL معیار (canonical URL) یا المنت rel="canonical" در لینک بهره بگیرید.
از مورد زیر اجتناب کنید:
- داشتن صفحاتی از ساب دومینها یا روت دایرکتوریهایی که به یک محتوای یکسان دسترسی دارند، برای مثال "domain.com/page.html" و "sub.domain.com/page.html".
7. محتوی صفحات وب خود را بهینه سازی کنید (بهینه سازی محتوای سایت)
سایت خود را جذاب و مفید کنید
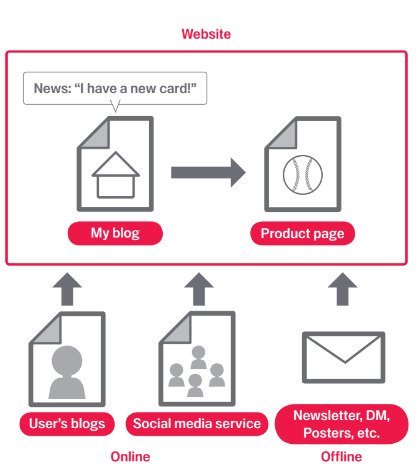
تولید محتوای جذاب و البته مفید بیش از هر فاکتور دیگری بر پیشرفت وبسایت شما تاثیرگذار است. کاربران وقتی یک محتوی خوب را می بینند، ممکن است افراد دیگر را نیز از طریق لینک خارجی به سمت این محتوا ارجاع دهند. این کار میتواند از طریق وبلاگها، سرویسهای اجتماعی مجازی، ایمیل و یا... باشد. ترافیک ارگانیک و طبیعی چیزی است که به شهرت سایت شما نزد کاربران و گوگل کمک میکند و این موضوع به ندرت بدون محتوای با کیفیت امکان پذیر است.

از خواسته کاربران خود آگاهی لازم را به دست آورید
در مورد کلماتی که ممکن است یک کاربر برای رسیدن به محتوای شما جستجو کند فکر کنید. کاربرانی که اطلاعات خوبی در مورد یک موضوع دارند، در مقایسه با کاربرانی که نسبت به بقیه، موضوع برایشان جدید است، ممکن است از کلمات کلیدی متفاوتی در باکس جستجوی گوگل استفاده کنند. برای مثال، یک طرفدار قدیمی فوتبال ممکن است کلمه "فیفا" را جستجو کند، این کلمه سرنام فدراسیون جهانی فوتبال است، حال یک کاربر ناآشنا به فیفا ممکن است یک کلمه جامع تر مانند "بازی های پلی آف فوتبال" را جستجو کند. پیش بینی این تفاوتها در رفتار جستجو و در نظر گرفتن آنها حین نوشتن محتوا (استفاده از ترکیب خوبی از عبارتهای شامل کلمه کلیدی) میتواند نتایج مثبتی به همراه داشته باشد. در این راستا، AdWords گوگل با ارائه ابزار مفید Keyword Planner به شما کمک میکند تا کلمات کلیدی جدید را پیدا کرده و حجم جستجوهای مربوط به هر کدام را مشاهده کنید.
بهتر است در سایت خود برای ایجاد یک سرویس جدید و مفید تلاش کنید، مواردی که در سایتهای دیگر قابل مشاهده نباشد. همچنین میتوانید یک مطلب اورجینال بنویسید (این مطلب می تواند جنبه تقیق علمی داشته باشد) ، یا اخبار جذاب و جدید را منتشر کنید. سایر سایت ها ممکن است در انجام این موارد ناتوان باشند.
بهترین تکنیک ها
متنی بنویسید که راحت خوانده شود: کاربران از خواندن متنی که خوب نوشته شده است و دنبال کردن آن با چشم راحت است، لذت میبرند.
از موارد زیر اجتناب کنید:
- نوشتن یک متن نامرتب که دارای اشکالات نگارشی و تلفظی است.
- نوشتن یک متن ضعیف
- درج کردن متن در تصاویر و ویدئو ها (Embedding) برای یک محتوی متنی: کاربران ممکن است قصد جستجوی این متن را داشته باشند، و موتور جستجو نمی تواند آن را بخواند.
موضوعات خود را بسیار واضح مرتب کنید: اگر کاربر بتواند بفهمد که یک موضوع کجا شروع شده و کجا پایان مییابد، مزیتهای زیادی برای شما به ارمغان خواهد آمد. بنابراین برای بهره مندی از این مزیتها موضوعات محتوای خود را مرتب کنید. محتوی خود را بسیار منطقی قسمت قسمت کنید و به کاربران در پیدا کردن هر چه سریع تر محتوی مورد نظرشان کمک کنید.
از مورد زیر اجتناب کنید:
- انباشتن حجم زیادی از یک متن با موضوعات مختلف بدون پاراگراف، تیتر، یا طراحی خاص.
محتوی تازه و منحصر به فرد ایجاد کنید: محتوی جدید نه تنها کاربران دائمی شما را جذب میکند، بلکه باعث جذب کاربران جدید نیز خواهد شد.
از موارد زیر اجتناب کنید:
- ایجاد یک محتوای بی ارزش مانند پر کردن خانههای یک جدول (استفاده از منابع مختلف موجود در پهنای وب)، یا کپی کردن باعث کم ارزش شدن محتوا نزد کاربر میشود.
- داشتن محتوا یکسان یا شبه-یکسان یا ایجاد ورژنهای مشابه از یک محتوا در پهنای سایت خود.
محتوی خود را برای کاربران بهینه سازی کنید، نه موتورهای جستجو
طراحی سایت حول نیازهای کاربران، سایت شما را بیشتر در دسترس کاربران قرار میدهد و نتایج مثبتی در نظر موتورهای جستجو به جای میگذارد.
از موارد زیر اجتناب کنید:
- استفاده یا درج بیش از حد کلمات کلیدی به صورت غیر ضروری که با هدف رضایت موتورهای جستجو استفاده شدهاند، اما برای کاربران مفید نبوده یا حتی آزاردهنده هستند.
- داشتن متنهای مستطیلی (متنهایی که به صورتی نوشته شدهاند که خواندن آنها دشوار است و شاید تحت تاثیر برخی کدهای جاوا اسکریپت، HTML یا سایر زبانها هستند)، این متنها ممکن است نزد کاربران بی ارزش تلقی شوند.
- پنهان کردن متن از دید کاربران، طوری که متن تنها برای موتورهای جستجو قابل دیدن باشد.
هوشمندانه از لینک ها استفاده کنید
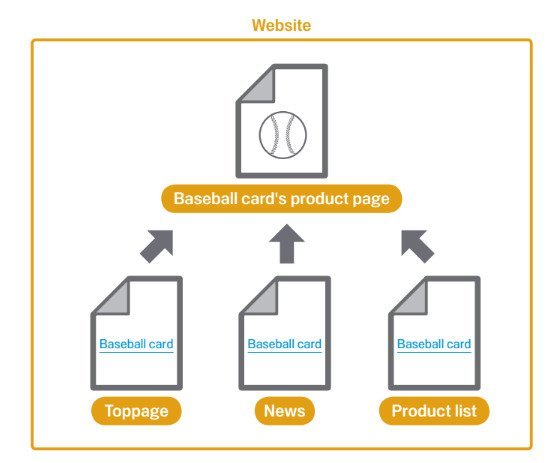
متن های خوبی برای لینک کردن بنویسید: متن لینک همان متن قابل دیدن یک لینک است. این متن به کاربران و گوگل درباره صفحهای که به آن لینک میزنید، چیزی میگوید. لینکهای صفحه شما میتوانند داخلی – به سمت سایر صفحات سایت شما – یا خارجی – به سمت محتوی سایر سایتها باشند. در هر دو مورد، هر چه متن لینک شده که در اصطلاح به anchor text معروف است، بهتر باشد، هدایت کاربر راحتتر بوده و گوگل درک بهتری از موضوع صفحه لینک شده دارد.

با وجود متن لینک شده مناسب، کاربران و موتورهای جستجوی براحتی میتوانند به محتوای صفحه لینک شده پی ببرند.
بهترین تکنیک ها
متن های توصیفی را ترجیح دهید: متن استفاده شده در قالب لینک سازی حداقل باید یک ایده کلی از موضوع مربوط به صفحه لینک شده، داشته باشد.
از موارد زیر اجتناب کنید:
- استفاده از متن های عام مانند "صفحه"، "مقاله" یا "اینجا کلیک کنید".
- نوشتن متنی که دور از موضوع است و یا هیچ ارتباطی با محتوی صفحه لینک شده به آن ندارد.
- استفاده از URL آن صفحه به عنوان متن لینک شده، البته در مواردی این کار قانونی است، مانند لینک زدن یا ارجاع به یک وبسایت خارجی.
یک متن خلاصه بنویسید: بر روی نوشتن یک متن خلاصه اما توصیفی مانند یک عبارت کوتاه یا چند کلمه تمرکز کنید.
از مورد زیر اجتناب کنید:
- نوشتن متن لینک شده طولانی، مانند لینک کردن کل یک جمله یا پاراگراف
به لینکها فرم دهید تا براحتی قابل تشخیص باشند: تشخیض بین متن لینک شده و متن ساده محتوای خود را برای کاربران ساده کنید. اگر کاربران بر روی لینکهای شما کلیک نکنند، یا این که متوجه وجود آنها نشوند، یا به صورت تصادفی بر روی آنها کلیک کنند، از ارزش محتوی شما کاسته خواهد شد.
از مورد زیر اجتناب کنید:
- استفاده از CSS یا استایل های متن که ظاهر متن لینک را مانند متن عادی میکند.
برای ایجاد لینکهای داخلی به متن لینک شده داخل محتوی نیز فکر کنید: شاید بیشتر به این موضوع توجه داشته باشید که با لینک کردن در قالب یک متن به خارج از وبسایت خود لینک بزنید، اما توجه بیشتر به متن لینک شده داخل محتوا برای ساخت لینکهای داخلی، به هدایت کاربران و گوگل در پهنای سایت شما کمک بهتری می کند.
از موارد زیر اجتناب کنید:
- نوشتن یک متن اشباع شده از کلمات کلیدی یا یک متن طولانی که قصد فریب موتور جستجو را دارد.
- ساخت لینکهای غیر ضروری که به هدایت کاربر در پهنای سایت کمک نمیکند.
مواظب باشید که به چه کسی لینک می زنید: شما با لینک کردن به یک سایت دیگر میتوانید بخشی از شهرت و ترافیک خود را به آن سایت اعطا کنید. بعضی از کاربران از این فرصت استفاده کرده و در قسمت کامنتها و بوردهای پیام رسانی لینک سایت خود را اضافه میکنند. یا این که در برخی موارد، ممکن است به یک سایت با روشی منفی اشاره کنید، اما نمیخواهید شهرت و اعتبار خود را بر سر این لینک از دست بدهید. برای مثال، شما یک مقاله در مورد اسپمهای موجود در کامنت مینویسید و قصد دارید سایر وبسایتها را از این موضوع آگاه کنید، اما شاید این سایتها رقیب شما هستند و نمیخواهید با لینک کردن به آن ها اعتبار و شهرت خود را با آنها تقسیم کنید، در این مرحله است که باید از نوفالو (nofollow) استفاده کنید.
در آخر، اگر قصد دارید که همه لینکهای موجود در یک صفحه را نوفالو کنید، می توانید تگ meta name="robots" content="nofollow" را داخل تگ head صفحه اضافه کنید.
با استفاده از "nofollow" با اسپم های کامنت مقابله کنید: اگر نسبت "rel" یک لینک را با "nofollow" تعریف کنید، این کار به گوگل میگوید که این لینکهای مشخص شده بر روی سایت شما نباید دنبال شوند، یا اعتبار شما از طریق این لینکها نباید با سایت مقصد به اشتراک گذاشته شود. نوفالو کردن یک لینک یعنی اضافه کردن نسبت rel="nofollow" داخل تگ لینک به صورت زیر:
rel="nofollow">Anchor text here
نوفالو چه زمانی مفید است؟ اگر سایت شما دارای وبلاگی است که کامنت گذاری عمومی آن فعال است، لینک های داخل آن کامنتها می تواند اعتبار شما را به سایر صفحات پهنای وب که با آن آشنا نیستید ببرد. کامنتهای موجود در بلاگ ظرفیت خوبی برای ایجاد اسپم هستند. نوفالو کردن این لینک هایی که توسط کاربران اضافه می شود، این اطمینان را حاصل میکند که شما اعتبار و شهرتی را که برای آن تلاش کردهاید به سایر سایتهای اسپمی منتقل نمیکنید.

اضافه کردن خودکار "nofollow" به بورد پیام رسانی یا کامنت گذاری: بسیاری از نرم افزارهای وبلاک نویسی به صورت خودکار کامنتهای کاربران را نوفالو میکند، اما کسانی که قادر به انجام آن نیستند باید به صورت دستی این کار را انجام دهند. این توصیه برای سایر قسمتهای وبسایت که احتمال تولید محتوی توسط کاربر وجود دارد، باید در نظر گرفته شود. لینک کردن به سایتهایی که از نظر گوگل دارای اسپم هستند میتواند بر شهرت و اعتبار سایت شما تاثیر منفی داشته باشد. یک مثال خوب برای جلوگیری از اسپم کامنتها استفاده از پاپ آپ CAPTCHAs است.

8. تصاویر صفحات وب خود را بهینه سازی کنید (بهینه سازی عکس برای موتورهای جستجوگر)
از ویژگی "alt" برای عکسهای سایت خود استفاده کنید
برای فایل عکسهای خود از اسم توصیفی "alt" استفاده کنید. نسبت "alt" به شما اجازه میدهد که اگر تصویر به هر دلیلی قابل مشاهده نبود، با توجه به متنِ آن تشخیص داده شود.

بهترین تکنیک ها
از متن ها و اسامی فایل خلاصه اما توصیفی استفاده کنید: دقیقا مانند سایر قسمتهای یک صفحه که با هدف بهینه سازی تغییر میکنند، اسامی فایل تصاویر و متن alt آنها زمانی در بهترین حالت ممکن است که کوتاه، اما توصیفی باشند.
از موارد زیر اجتناب کنید:
- استفاده از اسامی فایل عام مانند "image1.jpg" یا "pic.gif"، یا "1.jpg" – اگر سایت شما دارای هزاران تصویر است، ممکن است به این فکر بیافتید که تصاویر خود را به صورت خودکار اسم گذاری کنید.
- نوشتن اسامی فایل بسیار طولانی
- اشباع کردن متن alt با کلمات کلیدی یا کپی کردن تمام جمله (Stuffing keywords)
هر جایی که از تصویر به عنوان لینک استفاده میکنید متن alt ایجاد کنید: اگر تصمیم گرفتید که از یک تصویر به عنوان لینک استفاده کنید، پر کردن متن alt به گوگل کمک میکند تا محتوای صفحه مقصد را بهتر متوجه شود. دقیقا تصور کنید که در حال نوشتن یک متن لینک شده، داخل محتوای صفحه سایت خود (anchor text) هستید.
از موارد زیر اجتناب کنید:
- نوشتن متن alt بسیار طولانی که به عنوان اسپم در نظر گرفته شود
- فقط و فقط استفاد از لینک تصویری با هدف هدایت کاربران در سایت
به موتورهای جستجو در پیدا کردن تصاویر خود کمک کنید
از فرمت های استاندارد تصاویر استفاده کنید
از فایلهایی که معمولا پشتیبانی میشوند استفاده کنید – بیشتر جستجوگر ها از فرمت های JPEG، GIF، PNG، BMP و WebP پشتیبانی میکنند. همچنین، ایدهی خوبی است که پسوند اسم فایل با نوع فایل همگام باشد.
9. وبسایت خود را در جهت جستجوهای موبایل بهینه سازی کنید (بهینه سازی نسخه موبایل)
تفاوت بین دستگاه های مختلف را بفهمید
- موبایل هوشمند – در این مقاله، کلمات "موبایل" یا "دستگاه موبایلی" به گوشیهای هوشمند ارجاع داده میشوند؛ دستگاههایی که با سیستم عاملهای اندروید، آیفون، یا ویندوز کار میکنند. ابزار جستجوی موجود بر موبایل شباهت زیادی به جستجوگران دسکتاپ دارند، چراکه با وجود نمایشگر کوچکتر و جهت عمودی نمایش، براحتی میتوانند مشخصات پایه HTML۵ را منتقل کنند.
- تبلت – بهتر است تبلتها را به عنوان یک دسته بندی جداگانه در نظر بگیریم، بنابراین وقتی از دستگاههای موبایلی صحبت میکنید، اصولا تبلت در این عبارت جایی ندارد. تبلتها دارای نمایشگرهای بزرگتری هستند، این به این معنی است که اگر محتوای متناسب با تبلت را نیز ارائه دهید، وبسایت شما با شباهت زیاد به نسخه دسکتاپ بر روی این دستگاههای هوشمند نمایش داده میشوند.
- گوشی چند رسانهای – این گوشیها دارای جستجوگرهایی است که میتواند برای رسیدن به استانداردهای XHTML، HTML5، JavaScript/ECMAScript کد صفحات را ترجمه و پشتیبانی کنند. اما برخی از استانداردهای HTML5 را پشتیبانی نمیکنند.
- سایر گوشیهای خاص – در این گوشیها، جستجوگرها ظرفیت خوبی در ترجمه کدهای صفحات ندارند و استانداردهای HTML بر روی آن ها قابل نمایش نیست. این گوشیها دارای جستجوگرهایی است که تنها میتوانند کدهای cHTML (iMode)، WML، XHTML-MP، و ... را ترجمه کنند.
توصیه های این مقاله و اصول گوگل در جهت گوشیهای هوشمند دسته اول بیان شده است، اما گوگل به سایتهایی که از سایر کدها پشتیبانی میکنند نیز توصیه میکند در هر جایی که احساس نیاز کردند از این توصیهها بهره بگیرند.
یک استراتژی موبایلی انتخاب کنید
راه های متعددی برای آماده سازی وبسایت در نسخه موبایل وجود دارد، طوری که گوگل از روشهای پیاده سازی مختلف حمایت میکند:
- طراحی وب پاسخده (Responsive web design)
- ارائه پویا (Dynamic serving)
- نشانی وب های جداگانه (Separate URLs)
بعد از این که سایت خود را برای نسخه موبایل نیز آماده کردید، میتوانید از تست گوگل Mobile-friendly برای بررسی صفحات سایت و مشاهده برچسب “Mobile-friendly" در نتایج جستجوی گوگل استفاده کنید. همچنین، میتوانید از کنسول گوگل Mobile Usability report برای حل مشکلات تاثیرگذار بر سایت خود در نسخه موبایل بهره بگیرید.
اگر سایت شما دارای مقادیر زیادی محتوی ایستا (مانند مقالات یا صفحات محصولات) است، با استفاده از AMP این صفحات را پیاده سازی کنید. این ویژگی یک جلوه خاص از HTML است که سرعت و تجربه بهتر کاربر را تضمین میکند، و می تواند در پلتفورم های مختلف جوابگو باشد.
نسخه موبایلی سایت را به روش صحیح پیکربندی کنید تا ایندکس کردن آن ها دقیق تر انجام شود
با در نظر گرفتن نوع پیکربندی برای نسخه موبایلی سایت، نکات کلیدی متعددی وجود دارند که باید به آنها توجه داشته باشید:
- اگر از ارئه پویا (دینامیک) استفاده میکنید یا دارای نسخه موبایل جداگانه برای سایت خود هستید، گوگل را از این مسئله آگاه کنید که این صفحه از سایت برای نسخه موبایت فرمت شده است. این کار به گوگل کمک میکند تا با دقت بیشتر، محتوای صفحات شما را برای جستجوگران موبایلی در نتایج جستجو قرار دهد.
- اگر از طراحی وب پاسخده (Responsive web design) استفاده می کنید، با بکار گیری اسم متا تگ name="viewport"، به موتور جستجو در تنظیم محتوا کمک کنید. اگر از ارائه پویا استفاده می کنید، از هدر Vary HTTP برای آگاهی از تغییرات مبتنی بر کاربر بهره بگیرید. اگر از نشانی وبهای جداگانه (URL) بهره میگیرید، ارتباط بین دو URL را با استفاده از تگ همراه با المنت های rel="canonical" و rel="alternate" بیان کنید.
- منابع خود را برای موتور جستجو قابل خزیدن نگه دارید. مسدود کردن منابع صفحات میتواند تصویر ناقصی از سایت شما به گوگل بدهد. این زمانی اتفاق میافتد که فایل robots.txt دسترسی به بعضی یا همه منابع صفحات را مسدود میکند. اگر ربات گوگل به منابع صفحات مانند CSS، جاوا اسکریپت، یا تصاویر دسترسی پیدا نکند، گوگل نمیتواند تشخیص دهد که این سایت برای نسخه موبایل نیز قابل نمایش است یا خیر و قابلیت عملکرد آن در جستجوهای موبایلی زیر سوال میرود. به زبان دیگر، گوگل ممکن است، اقدامات شما در جهت بهینه سازی نسخه موبایل را تشخیص ندهد و بنابراین از طرف سایت شما به خوبی جوابگوی جستجوگران موبایلی نباشد.
- از اشتباهات متداول که باعث ناامیدی بازدیدکنندگان میشود، پیشگیری کنید، برای مثال، ارائه فیلمهایی که قابل پخش نسیتند (مانند استفاده از فلش ویدئوها به عنوان محتوی اصلی صفحه).
- عملکرد و بازده کامل را بر روی همه دستگاهها ارائه دهید. کاربران موبایلی انتظار دارند که همانند نسخه دسکتاپ ارتباط خوبی با صفحه برقرار کنند – برای مثال ویژگی کامنت گذاری - و محتوای مشاهده شده بر روی موبایل را در سایر دستگاههایی که وبسایت شما از آنها حمایت میکنند، ببینند. علاوه بر بهینه سازی محتوای متنی، این اطمینان را حاصل کنید که همه تصاویر و ویدئوهای مهم به خوبی درج شده و بر روی دستگاههای موبایل قابل دسترس هستند. برای موتورهای جستجو، تمامی دیتای ساختاری و متا دیتا را تامین کنید – مانند عنوانها، خلاصه توصیفی، المنتها، و سایر متا تگها – بر روی ورژن های مختلف صفحات.
- مطمئن شوید که همه دیتای ساختاری، تصاویر، ویدئو ها، و متا دیتای موجود بر روی نسخه دسکتاپ بر روی نسخه موبایل نیز وجود دارد.
بهترین تکنیک ها
با استفاده از تست Mobile-Friendly گوگل از عملکرد خود بر روی دستگاه موبایل آگاهی بدست آورید.
ادامه مطلب را در قسمت سوم دنبال کنید ...
قسمت سوم:
آموزش سئو : آنالیز سایت و رفتار کاربران و ترفندهای سئو
منبع: Google Webmasters
ایران مسعود پزشکیان دولت چهاردهم پزشکیان مجلس شورای اسلامی محمدرضا عارف دولت مجلس کابینه دولت چهاردهم اسماعیل هنیه کابینه پزشکیان محمدجواد ظریف
پیاده روی اربعین تهران عراق پلیس تصادف هواشناسی شهرداری تهران سرقت بازنشستگان قتل آموزش و پرورش دستگیری
ایران خودرو خودرو وام قیمت طلا قیمت دلار قیمت خودرو بانک مرکزی برق بازار خودرو بورس بازار سرمایه قیمت سکه
میراث فرهنگی میدان آزادی سینما رهبر انقلاب بیتا فرهی وزارت فرهنگ و ارشاد اسلامی سینمای ایران تلویزیون کتاب تئاتر موسیقی
وزارت علوم تحقیقات و فناوری آزمون
رژیم صهیونیستی غزه روسیه حماس آمریکا فلسطین جنگ غزه اوکراین حزب الله لبنان دونالد ترامپ طوفان الاقصی ترکیه
پرسپولیس فوتبال ذوب آهن لیگ برتر استقلال لیگ برتر ایران المپیک المپیک 2024 پاریس رئال مادرید لیگ برتر فوتبال ایران مهدی تاج باشگاه پرسپولیس
هوش مصنوعی فناوری سامسونگ ایلان ماسک گوگل تلگرام گوشی ستار هاشمی مریخ روزنامه
فشار خون آلزایمر رژیم غذایی مغز دیابت چاقی افسردگی سلامت پوست