سه شنبه, ۱۸ اردیبهشت, ۱۴۰۳ / 7 May, 2024
طراحی سایت كتابخانه ها روش ها و سازوكارها

طراحی، توسعه و نگهداری سایتهای كتابخانهها مستلزم رعایت قواعدی است كه به لحاظ تخصصی بودن میتوان طراحی آنها را بطور خاص مورد بحث و بررسی قرار داد. فرایند طراحی سایت، ویژگیهای تیم طراحی و نقش اطلاعرسان و كتابدار متخصص در فرایند طراحی سایت كتابخانه ازجمله موضوعهایی است كه در این نوشتار بدانها پرداخته شده و سپس پیرامون نیازهای خاص سایتهای كتابخانهای بحث شده است.به دلیل ضرورت دستیابی به درك كلی از موضوع طراحی سایت، در عین حال كه محور بحث ما سایتهای كتابخانهای است، به فرایند طراحی سایت بطور عام نیز اشاره شده است. تفاوت موجود بین محیط نشر الكترونیكی و نشر سنتی، كتابداران و اطلاعرسانان را با چالشی روبرو كرده است كه بازخوانی نقش كتابداران را با توجه به واقعیات موجود ضروری می نماید. هرگونه افراط و تفریط در نگرش و ارزیابی وضعیت موجود، كتابداران را با مشكلات حادتری روبرو می كند كه شاید مهمترینشان، استحاله نقش آنها باشد.تردیدی نیست كه پندار حذف كتابداران متخصص از فرایند تولید و نشر اطلاعات در شرایط جدید افسانهای بیش نبوده، بلكه واقعیات ملموس كنونی نظیر وجود آلودگی اطلاعات، آشفتگی منابع و سردرگمی كاربران، جایگاه كتابداران متخصص را جلوه بیشتری میبخشد. به تناسب بازخوانی نقش كتابداران، مراقبت از حیطه وظایف و جلوگیری از تداخل آن با وظایفی كه به عهده سایر متخصصین است، اهمیت خاص دارد. هیچگاه انتظار نمیرود یك كتابدار متخصص در نقش برنامه نویس و طراح سایت ظاهر شده و انجام وظیفه كند. از این رو پایبندی به مرزهای موجود در حیطه وظایف تخصصی گام اول رویارویی با این چالش است. جذابیتهای پنهان و آشكار محیط الكترونیكی نباید موجب تداخل وظایف و غفلت از نقش اصلی كتابداران متخصص گردد. اگرچه بدین بهانه نباید از فراگیری حداقلهایی از فناوری اطلاعات، ابزار و امكانات آن و ویژگیهای شرایط نوین طفره رفت. ناآگاهی در این زمینه ها موجب میشود كتابداران مرعوب فناوری و فناوران شده و از ایفای نقش خویش بازمانند.
● تفاوت محیط نشر الكترونیكی و نشر سنتی
۱) تنوع محتوا:
تنوع محتوا یكی از وجوه برجسته محیط نشر الكترونیكی در مقایسه با نشر سنتی است. در محیط نشر الكترونیكی نه تنها متن و تصویر توأماً قابل تلفیق هستند بلكه امكان استفاده از رسانه های شنیداری، ویدیویی و تصاویر متحرك در كنار متن وجود دارد.
۲) غیر خطی بودن:
محیط نشر الكترونیكی برخلاف نشر سنتی از الگوی نظم خطی پیروی نمیكند. یك كتاب از صفحه عنوان و فهرست گرفته تا انتهای آن دارای منطق چیدمانی خاصی است كه بدون آن از حیِّز انتفاع خارج میشود. در نشر الكترونیكی این تقدم و تأخر ضرورتی نداشته و با استفاده از "پیوند"های موجود در صفحه، سایت مرور و مطالعه منبع امكانپذیرمیگردد. در مورد كتابخانه مبتنی بر وب نیز در مقایسه با كتابخانههای معمولی چنین وضعیتی وجود دارد.
۳) درونخطی[۱] بودن:
در محیط وب ارتباط كاربران با منابع یك ارتباط همزمان و مبتنی بر قواعد تبادل اطلاعات در این محیط است. در محیط نشر سنتی پدیده همزمانی و ارتباط تعاملی در این سطح غیر ممكن است.
۴) شیوه نگهداری:
نگهداری منابع در محیط نشر الكترونیكی با استفاده از سیستم ذخیره در فایل انجام می شود و اسناد در قالبهای متنوع قابل ارائه هستند. در شیوه سنتی كتابخانهها، مقالات، كتابها، روزنامهها و... بطور فیزیكی در كتابخانه ذخیره میشود.
۵) تنوع راههای انتقال اطاعات:

۶) كاهش هزینه:
هزینه تولید و انتشار اطلاعات با وجود ابزارهای گوناگون بسیار پایینتر از نشر و ارائه اطلاعات بر روی كاغذ، میكروفیلم، نگاتیو و فیلم است. سایر هزینه های تولید و اشاعه اطلاعات نیز بطور غیرقابل مقایسهای كاهش مییابد.
۷) روشها و مكانیزمهای انتشار:
فرایندهای تولید و انتشار اطلاعات در محیط نشر الكترونیكی در مقایسه با نشر و اشاعه اطلاعات سنتی، ساده و سریعتر هستند. در عین حال نشر و اشاعه اطلاعات در محیط الكترونیكی مستلزم ابزار و امكاناتی است كه به جای خود باید مورد تأمل قرار گیرد.تفاوتهای این دو محیط نشر به موارد بالا ختم نمی شود و به تناسب مجال گفتار می توان به موارد دیگر نیز پرداخت. اما بیان تفاوتها و احتمالاً جنبهای(هایی) از مزیتهای یكی بر دیگری به معنای برتری مطلق یا امكان جایگزینی یكی با دیگری نیست. بهتر است این دو روش را روشهای هم عرض و مكمل یكدیگر بدانیم تا جایگزین.
● طراحی سایت وب چیست؟
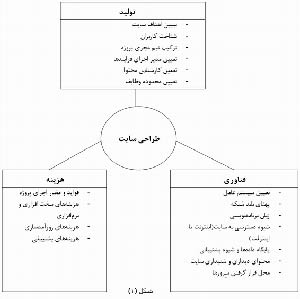
سایت وب ، آشكارترین وجه نشر الكترونیكی است. طراحی سایت فرایندی است كه برنامهریزی شده كه بر اساس آن محتوا، اطلاعات و سایر گزینه های مورد نظر در چارچوب ساختاری مشخص به محیط الكترونیكی اینترنت انتقال یافته و دسترسپذیر میگردد. اجرای پروژه طراحی سایت مبتنی بر توجه به سه عامل: فرایند تولید، فناوری و هزینه است شرح این سه عامل در شكل (۱) نشان داده شده است.
برای تقریب ذهن با مفهوم "طراحی سایت" بهتر است سایت را نظیر یك ساختمان تصور كنیم كه برای احداث آن نیازمند تدبیر و برنامه اولیه هستیم. فرایندهای طراحی سایت شباهت فراوانی با احداث یكساختمان دارد:
- هر دو با یك هدف در ذهن قابل تصورند؛
- هر دو از طریق تحقیق و برنامه ریزی متمركز اجرا میشنوند؛
- هر دو به ابزار مناسب و سالم برای رشد و توسعه نیاز دارند؛
- هردو فعالیت، زمانی تأثیر و كارآیی دارند كه توسعه آن مبتنی و در ارتباط تنگاتنگ با برنامههای از پیش طراحی شده باشد؛
- هر دو مستلزم تركیبی از طراحی، امور زیبایی شناختی و كاركردی هستند؛
- موفقیت هر دو پروژه مستلزم چگونگی پاسخگویی آنها به نیازهای افراد ذینع است.
▪ موفقیتِ طراحی سایت وب وابسته به چهار عامل است:
۱) معماری اطلاعات
۲) رابط كاربر(عوامل بصری و كیفیت تعامل)
۳) متن
۴) فناوری مورد نیاز
● معماری اطاعات
معماری اطلاعات به ساختار و سازمان ارتباط در سایت بستگی دارد. معماری اطلاعات سایت نیازمند درك روشنی از رفتار كاربران است كه مبتنی بر پشتوانه علمی باشد. معماری اطلاعات باید موارد زیر را تبیین كند:
- مشروح مشخصات طراحی سایت؛
- توصیف مشروح محتوای سایت؛
- شرح مشخصات پشتیبانی فنی سایت( مرورگر، سرعت، سرور)
- پیشنهاد برنامه نویسی و فراهم كردن فناوری مورد نیاز؛
- زمانبندی برنامه كار برای اجرا و استقرا سایت؛
- ارائه یك یا چند نمونه اولیه ازصفحههای تركیبی؛
- ارائه طرح كلی و پیشنمایش از رابط كاربر سایت.
در خصوص جایگاه معمار اطلاعات در تیم طراحی سایت بیشتر سخن خواهیم گفت.
رابط كاربر
▪ معمار اطلاعات با مجموعهای از اطلاعات سروكار دارد كه كیفیت ارائه آن، به عهده "طراح رابط كاربر" است. مانند:
- طرح كلی صفحه؛
- رنگها؛
- حروفچینی؛
- آیكونها؛
- سبك طراحی؛
- نوع رسانه(صدا، قالبهای ویدیویی، عكس و تصاویر متحرك)؛
- نوار راهبری.
در مقایسه با احداث بنای ساختمانی، باید گفت، نقش طراح رابط گرافیكی نظیر نقش طراح داخلی ساختمان است كه رنگ؛ طرح كلی دكوراسیون؛ اندازهها و شیوه چیدن اثاثیه؛ و... را تعیین میكند.
تاكید بر تعاملی بودن سایت اهمیت خاصی در ایجاد و دوام ارتباط كاربر با سایت دارد. هر عنصر باید درجای خاص خویش قرار گرفته و عملكردی را داشته باشد كه بدان توصیف شده یا "برچسبزنی" شده است؛ مانند چگونگی رفت و برگشت بین صفحهها، برگشت به صفحه اصلی؛ پركردن فرم، یافتن اطلاعات، و...
پانوشتها:
* این مقاله در گردهمایی انجمن كتابداران و اطلاعرسانان ایران(دیماه ۱۳۸۲ - دانشكده علوم دانشگاه تهران) ارائه شد.
[۱] . on-line
[۲] File Transfer Protocol
[۳] broken link
[۴] اصطلاح تضمین كیفیت اغلب در صنایع مورد استفاده قرار میگیرد و به فرایندی اطلاق میشود كه از طریق توسعه، ارتقاء كیفیت محصول مورد توجه قرار میگیرد. كنترل كیفیت به فرایند تایید یك فراورده كه آماده انتقال به مرحله بعدی است اطلاق میشود.
[۵] . data-driven
[۶] FAQ: Frequently Asked Questions
منابع
۱- Aggarwal, Anil. (۲۰۰۰) Web Based Learning and Teaching Technologies: Opportunities and Challenges. UK: IDEA Group Publishing.
۲- Griffiths, Peter. (۲۰۰۰). Managing Internet and Intranet Services: the information and library professional۰۳۹;s guide to strategy. London: Library Association Publishing.
۳- Jadav, Ameeta D. (۲۰۰۳). Designing Usable Web Interface. New Jersey: Prentice Hall;
۴- Lynch, Patrick J. and Horton, Sarah. (۱۹۹۹) Web Style Guide. London: Yale University Press.
۵- Spline, Steven and Jaskiel, Stefan P. (۲۰۰۱).The web Testing Handbook. USA: STQE. Publishing.
۶- Venn, Jeffrey. (۲۰۰۱. The Art & science of Web Design. USA: New Riders.
۷- Web Content Accessibility Guidelines, ۱.۰. W۳C Recommendation, ۵ May ۱۹۹۹. http://www.w۳c.org/TR/۱۹۹۹/WAI-WEBContent-۱۹۹۹۰۵۰۵
۸- بابائی، محمود. "نشر الكترونیكی". تهران: مركز اطلاعات و مدارك علمی ایران. ۱۳۸۲.
محمود بابائی
نمایندگی زیمنس ایران فروش PLC S71200/300/400/1500 | درایو …
دریافت خدمات پرستاری در منزل
pameranian.com
پیچ و مهره پارس سهند
تعمیر جک پارکینگ
خرید بلیط هواپیما
ایران رافائل گروسی اصفهان آمریکا دولت سیزدهم مجلس شورای اسلامی رهبر انقلاب دولت محمد اسلامی شورای نگهبان مجلس انتخابات مجلس دوازدهم
تهران هواشناسی شهرداری تهران حجاب قتل زلزله آموزش و پرورش قوه قضاییه پلیس فضای مجازی شهرداری سلامت
مالیات خودرو سایپا قیمت طلا مسکن قیمت خودرو قیمت دلار ایران خودرو بانک مرکزی بازار خودرو حقوق بازنشستگان بورس
نمایشگاه کتاب سینما تلویزیون دفاع مقدس سریال موسیقی تئاتر نمایشگاه کتاب تهران فیلم سینمای ایران کتاب صدا و سیما
سرطان دانش بنیان اینوتکس دانشگاه آزاد اسلامی
رژیم صهیونیستی اسرائیل غزه حماس فلسطین رفح جنگ غزه روسیه چین نوار غزه اوکراین طوفان الاقصی
پرسپولیس استقلال فوتبال ذوب آهن لیگ برتر نساجی لیگ برتر ایران لیگ برتر فوتبال ایران بازی رئال مادرید سپاهان جواد نکونام
هوش مصنوعی سامسونگ ناسا موبایل آیفون مایکروسافت اپل گوگل فضاپیما باتری فضا اندروید
بیماران خاص کاهش وزن رژیم غذایی بیمه زایمان زیبایی دندانپزشکی افسردگی






















































































































































![بهترین گوشی ها برای تولید محتوا [اردیبهشت ۱۴۰۳] - زومیت](/news/u/2024-05-06/zoomit-ld09r.jpg)